SVG доступны

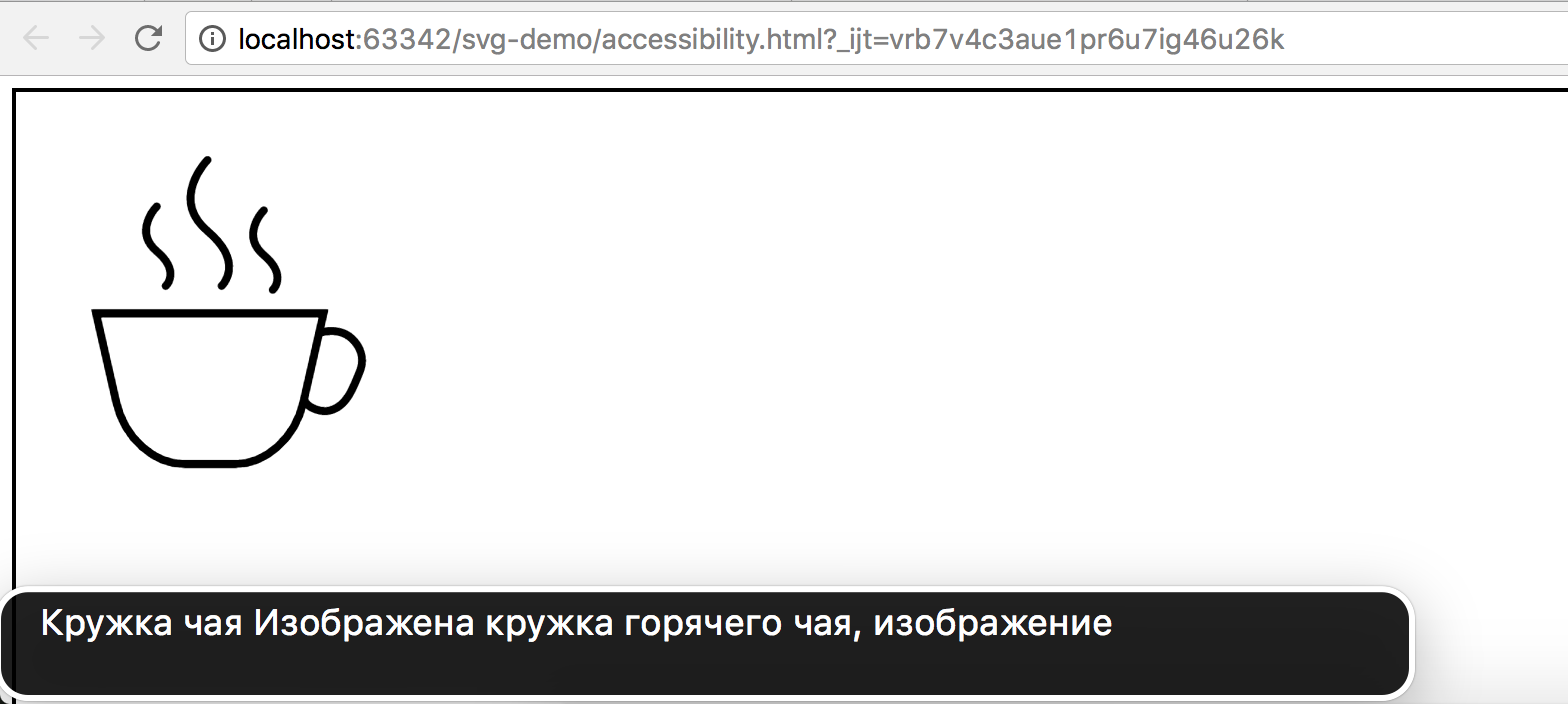
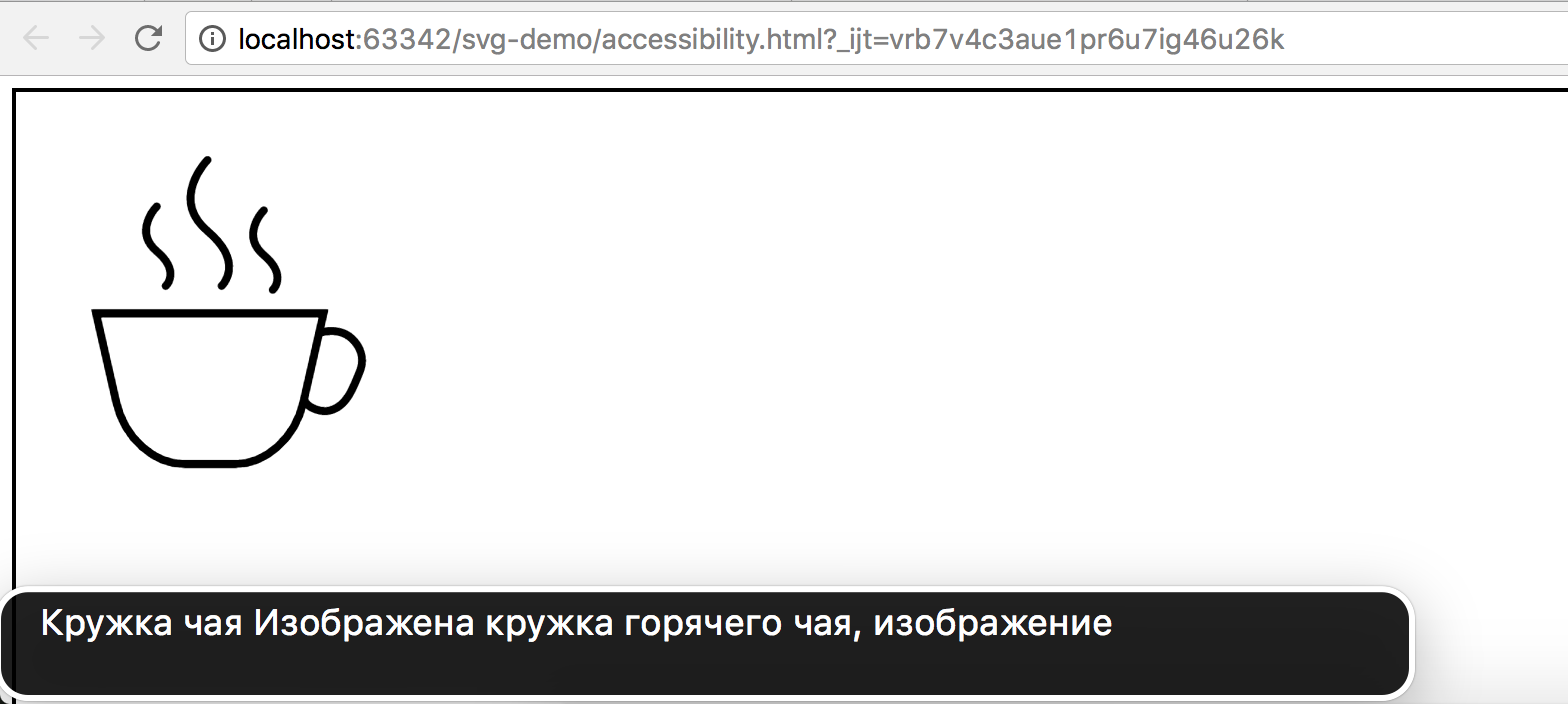
Прочтение страницы Voice Over
Коростелева Татьяна, Avito
Avito Frontend Academy
SVG можно создать самому в любимом редакторе
<svg><line ... /></svg>
<svg aria-labelledby="imgTitle imgDesc" role="img" ><title id="imgTitle" >Кружка чая</title><desc id="imgDesc" >Изображена кружка горячего чая</desc>...</svg>

Прочтение страницы Voice Over
Текст можно выделить, скопировать
Подключение стилей
<svg...><style>@import url(../common/index.css);@import url(page.css);</style>...</svg>
.hidden-sm, .hidden-md { transition: all 1s }@media (max-width: 380px) {.hidden-sm { opacity: 1 }.hidden-md { opacity: 0 }}

До прихода svg иконочные шрифты справлялись с проблемами масштабирования, стилизации.
<!-- Добавление иконки на страницу --><i class="fa fa-home" aria-hidden="true"></i>
::before и ::after;
Золотое правило - четко понимать, когда нужно использовать SVG, а когда лучше использовать растровое изображение.
Mayyyybe SVG

Нужно сравнивать gzip размеры файла SVG и растра
Not SVG

Существуют несколько способ добавить svg на сайт.
Обычная картинка
<div><img src="apple.svg" alt="Изображение яблока" /></div>
Inline svg
<div><svg ... ><line .... /></svg></div>
Embed, object, iframe
<div><iframe src="apple.svg" ... > </iframe></div>
SVG иконки (спрайты)
<svg><defs><symbol id="pinapple"><line .../></symbol><symbol id="grape"><line .../></symbol><symbol id="orange"><line .../></symbol></defs></svg>
SVG иконки (спрайты)
<div><svg><use xlink:href="fruits.svg#pinapple" /></svg></div>
SVG иконки (спрайты)
SVG иконки (спрайты)
SVG как свойство background-image
Также data:image/svg+xml, data-url
.element {background: url(apple.svg);}
Выигрыш в размере может быть до 90%
htaccessaddType image/svg+html .svg .svhg<ifmodule mod_deflate.c>AddOutputFilterByType DEFLATE text/html image/svg+xml</ifmodule>


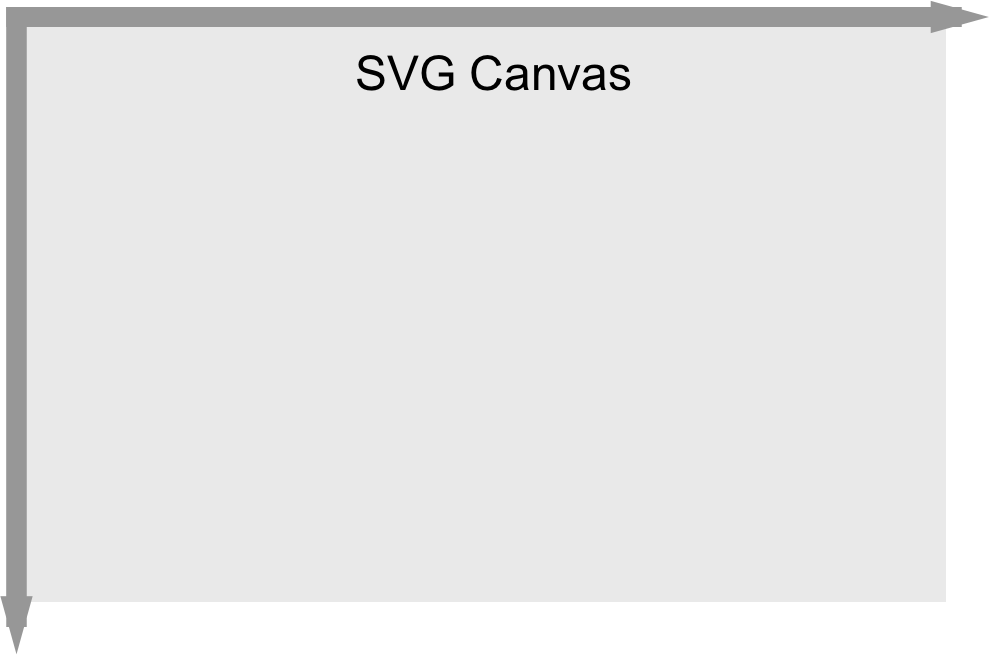
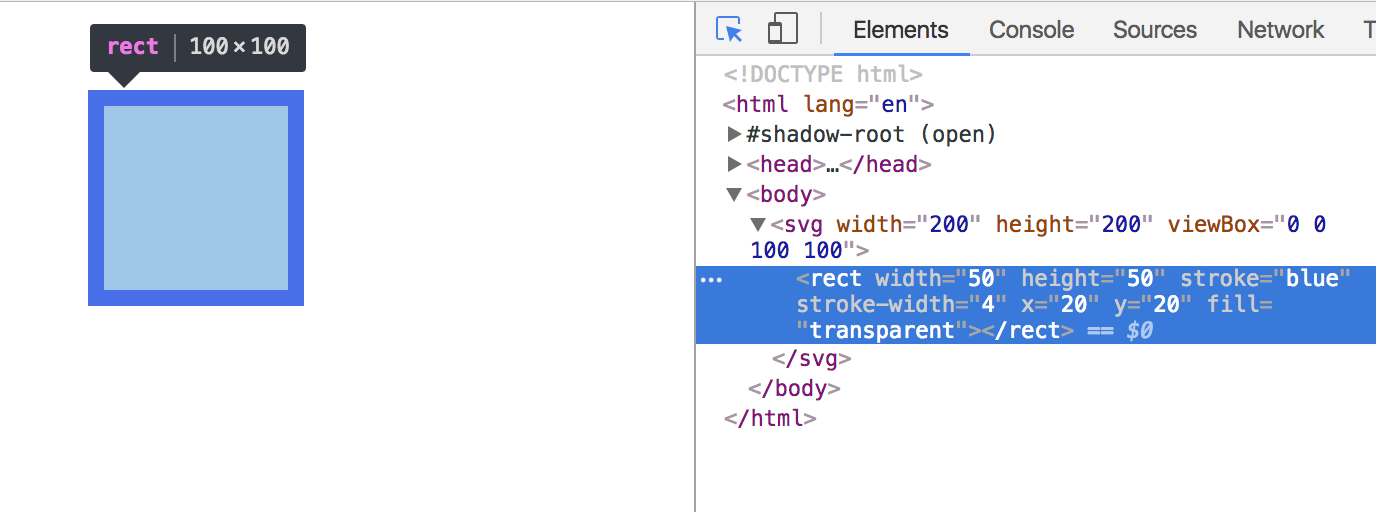
Можно задать размер в любых единицах (em, px, pt, cm, percentages, ...)<!-- viewport 100px x 100px --><svg width="100" height="100">...</svg>
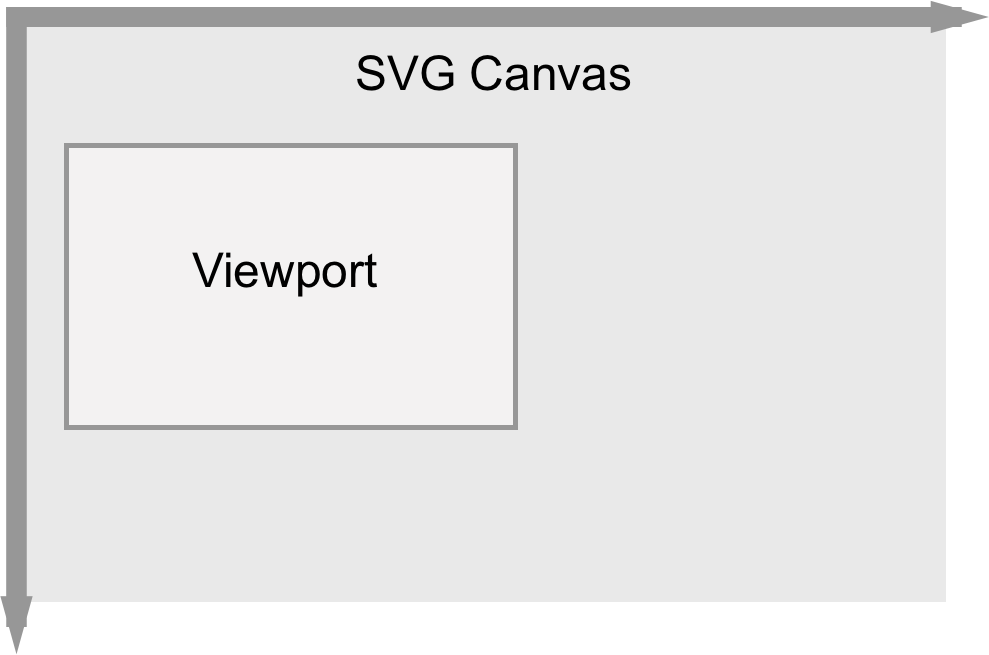
<svg viewBox="min-x min-y width height">...</svg>
min-x, min-y — задают верхний левый угол
width, height — задают ширину и высоту области
В данном примере viewBox равен viewport, но они могут не совпадать
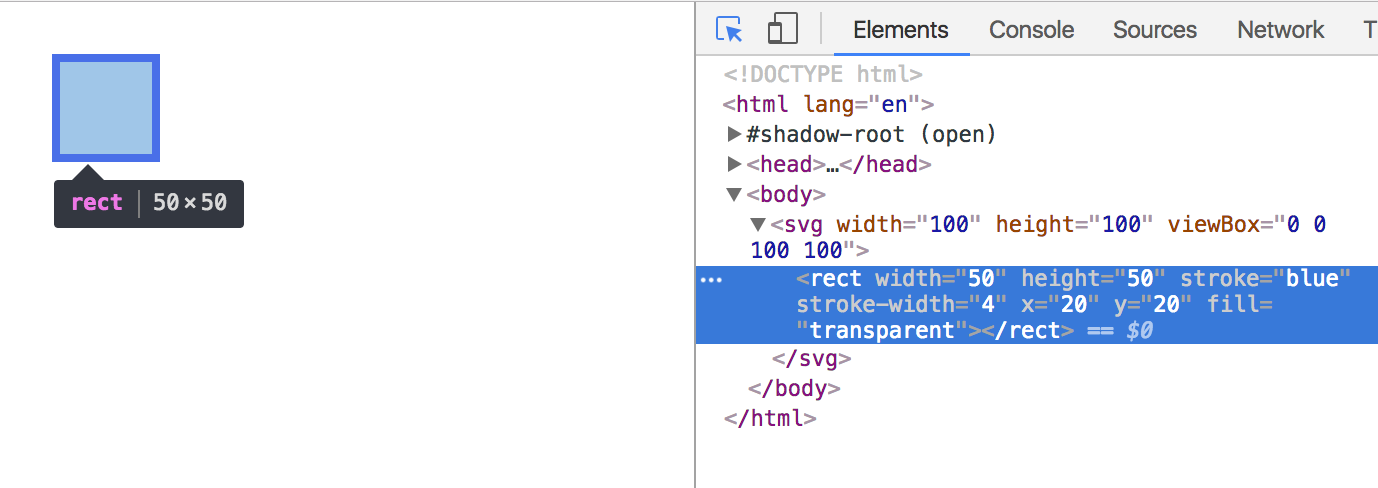
<svg width="100" height="100" viewBox="0 0 100 100">...</svg>
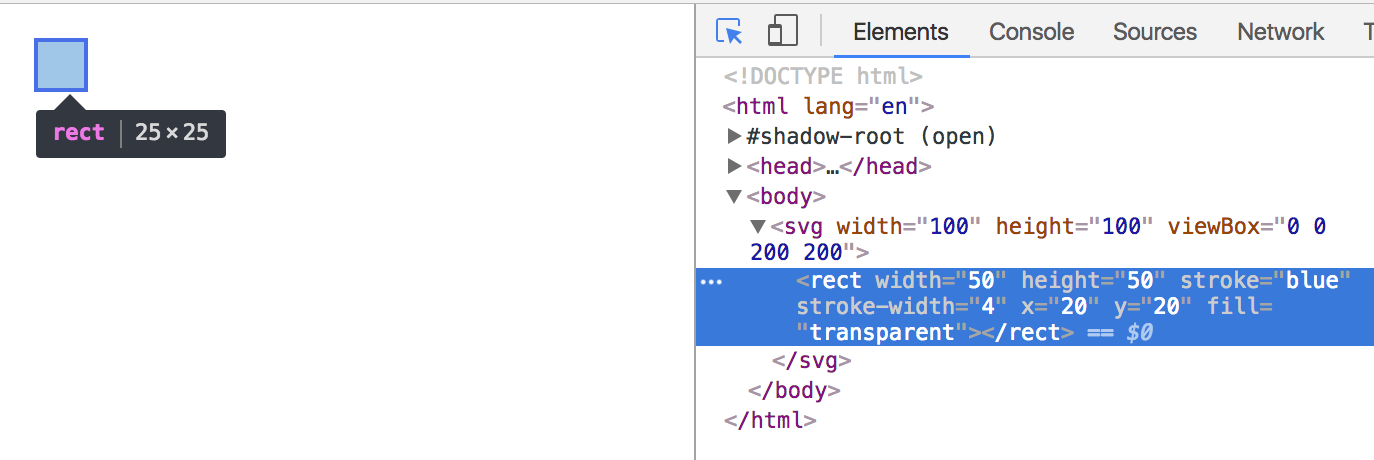
Когда viewBox и viewport не совпадают, SVG масштабируется с учетом коэффициента, показывающего разницу этих атрибутов — unit.





<!-- xMaxYMax - выравнивание правого нижнего угла --><!-- meet - сохранение пропорций насколько возможно --><svg preserveAspectRatio="xMaxYMax meet">...</svg>
<linearGradient id="linear-gradient"><stop offset="0%" stop-color="gold"/><stop offset="100%" stop-color="yellowgreen"/></linearGradient><rect fill="url(#linear-gradient)" .../>
<radialGradient id="radial-gradient" fx="30%" fy="20%"><stop offset="0%" stop-color="gold"/><stop offset="51%" stop-color="crimson"/><stop offset="100%" stop-color="yellowgreen"/></radialGradient><rect fill="url(#radial-gradient)" .../>

<svg><clipPath id="clip-path"><path d="..." /></clipPath></svg><img class="clip-svg" src="..." ... />.clip-svg { clip-path: url(#clip-path) }
See the Pen Flashlight by yoksel (@yoksel) on CodePen.
See the Pen SVG Glitch by Dirk Weber (@DirkWeber) on CodePen.

Почтовые клиенты и движки рендеринга
| Email client | Rendering engine |
|---|---|
|
Apple Mail, Android Mail Outlook for Mac, iOS Mail |
WebKit |
| Outlook 2000/02/03 | Internet Explorer |
| Outlook 2007/10/13 | Microsoft Word |
| SVG | Поддержка браузерами * |
|---|---|
| SVG as Image Tag | 60% |
| SVG as Inline HTML | 25% |
| SVG as CSS background Image | 40% |
| SVG as Object Embed | 55% |
Браузеры: AOL Web, Outlook 2013, Outlook.com, Yahoo!, Mail (OSX), Mail (iOS), Gmail, Gmail (iOS), Gmail (Android)
<div class="no-webkit"><img src="path/to/fallback/image"></div><!--[if !mso 9]><--><div class="is-webkit" style="display: none; max-height: 0"><img src="path/to/logo.svg"></div><!--<![endif]-->
@media all and (-webkit-min-device-pixel-ratio:1) {.is-webkit {display: block !important;max-height: none !important;}.no-webkit {display: none !important;}}
<ul class="menu"><li class="menu-item"><svg class="menu-item-icon">...</svg><label class="menu-item-label">Title</label></li>...</ul>
SVG в разметке html
<svg class="menu-item-icon"><use xlink:href="fruits.svg#apple" /></svg>
SVG разметка внутри fruits.svg
<svg xmlns="http://www.w3.org/2000/svg"><symbol id="apple" viewBox="0 0 100 100"/><path d="....." /></symbol></svg>
.menu-item-icon {fill: currentColor;stroke: currentColor;transition: all 0.3s;}.menu-item { color: yellowgreen }.menu-item:hover { color: crimson }
Использование в CSS
element {--main-bg-color: brown;background-color: var(--main-bg-color);}
Использование в JS
element.style.getPropertyValue("--foo");getComputedStyle(element).getPropertyValue("--foo");element.style.setProperty("--foo", "bar");
Использование в JS
var root = document.documentElement;document.addEventListener("mousemove", evt => {let x = evt.clientX / innerWidth;root.style.setProperty("--mouse-x", x);});
Использование в SVG
<svg ...>...<circle class="iris" cx="45" ... /></svg>
Использование в SVG
.iris {cx: calc(25px + 55px * var(--mouse-x));}
See the Pen SVG Sprite Animation by Mark Nelson (@marknelson) on CodePen.
See the Pen SVG Path Animation by Poorva Janbandhu (@poorvanj) on CodePen.
See the Pen SVG CSS3 Menu / Burger Button by Kyle Henwood (@kyleHenwood) on CodePen.
See the Pen SVG Animated Drum Kit (Play Me!) 🥁 by Josh (@iamjoshellis) on CodePen.
See the Pen X-ray me (SVG Experiment) by Noel Delgado (@noeldelgado) on CodePen.
See the Pen When you're an introvert... by Sarah Drasner (@sdras) on CodePen.